Anki用デッキを作ってみた
ヘブル語単語カードを以前公開したが、そのデータを使ってAnki用デッキを作ってみた。
「Anki」というのは単語カードなど暗記する場合に便利なアプリで、Windows, iOS端末、アンドロイドのスマホ、Linuxで動きます。Apple端末以外は無料で使えます。詳しくはココを御覧ください。「デッキ」というのは、Ankiアプリに読ませる単語カード集のようなものです。外国語だけでなく、国旗、各種資格試験対策用デッキなど世界中で作られていて、無料・有料で公開されているものが多数あります。
作成したデッキは以下に置いておきます。もちろん使うには「Anki」をダウンロードしてインストールしておく必要がある。(アンドロイドの場合はAnkiDroid)下記のデッキに関してはWindowsとスマホ(アンドロイド)で動作確認しています。
単語数は出現回数が多いものから520個です。Biblia Hebraica Stuttgartensia: A Reader’s Edition は単語出現回数が70回以下の単語は脚注に単語解説が掲載されている。つまり70回以上出現する単語、約510語を覚えれば、辞書を引くことなく聖書通読が出来るように作られている(理想的には^_^;/ )ので、この数にしました。

このデッキの最初の30枚ぐらいは簡単な単語なので例文があまりありません。その後はかなりの頻度で例文を付けてあります。
ダウンロード(SBL Hebewフォントが埋め込まれていないデッキ)
ファイルサイズは約100k。SBL Hebrewフォントがインストールしてあれば、きれいなフォントになる。無い場合はWindowsディフォルトのヘブル語フォントが使用されるので全然使えないということではないが、あまり洗練されたフォントではない。SBL hebrewフォントはココからダウンロードしてインストールしておくときれいなフォントになる。
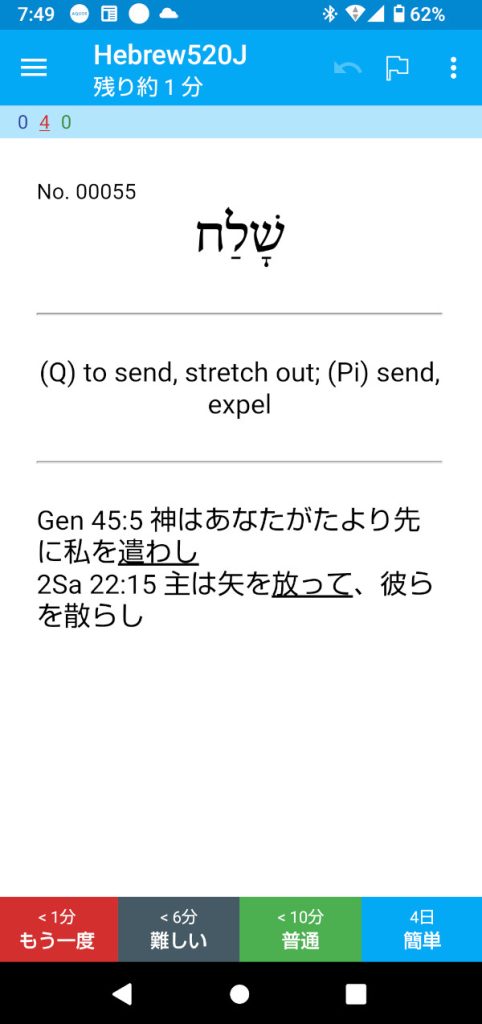
- Hebrew520J 例文が日本語(新改訳2017)
- Hebrew520E 例文が英語(ESV)
ダウンロード(SBL Hebrewフォントが埋め込まれているデッキ)
下記のファイルは、デッキにSBL Hebrewフォントが埋め込んである。SBL Hebrewをインストールしたくなかったり、難しい場合、さらにスマホ(Andoroidで確認済み)で使う場合はこちらを使ってください。ファイルサイズが約500k。(最近のスマホの写真1枚のサイズの4分の1程度のサイズ)
- Hebrew520JwithFont 例文が日本語(新改訳2017)
- Hebrew520EwihtFont 例文が英語(ESV)

デッキの作り方(自分だけの備忘録)
以下はデッキを作るまでの私の備忘録です。上記のAnkiを使うためだけなら余分な情報です。
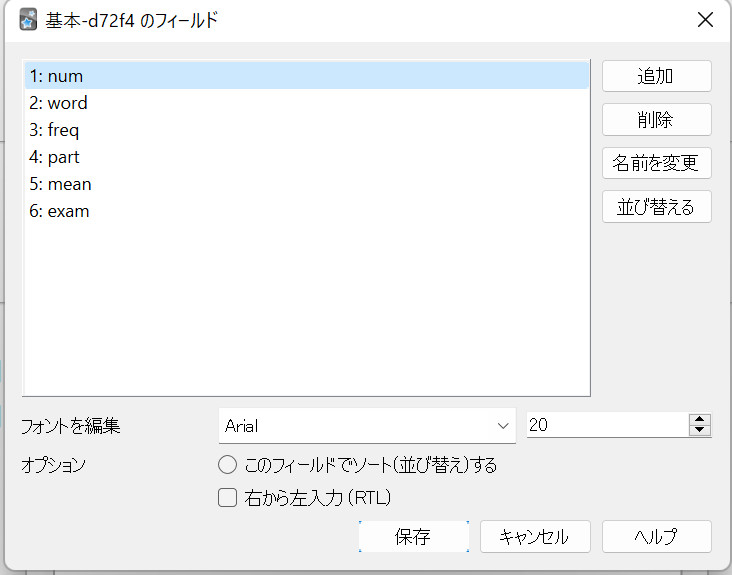
- 単語カード作成用のPythonスクリプトからAnkiデッキ用のスクリプトを作成
- eshellでzz-anki-run-py.bat -o anki-all520 all-520
- 出来たファイルはタブを「=t=」にしているので秀丸で置換(検索窓 =t=、置換窓 \t、正規表現をチェックする)
- Ankiで「デッキを作成」、名前を「Hebrew520など」、新規作成したデッキ名を選択して「ファイルを読み込む」、上記3のファイルを選択する、このとき「最初のフィールドが既存のノートと同じであっても読み込む」を選択してから読み込むこと。


一番下の行がフォントの埋め込みに必要。詳しくはココの「フォントのインストール」を参照。
★ 表面のテンプレート
<div style='font-family: "Arial"; font-size: 20px;text-align: left'>No. {{num}}</div><div style='font-family: "Arial"; font-size: 20px; text-align: right'>{{freq}}</div>
<div style='font-family: "myfont"; font-size: 60px;'>{{word}}</div>
★ 裏面のテンプレート
<div style='font-family: "Arial"; font-size: 16px;text-align: left'>No. {{num}}</div>
<div style='font-family: "myfont"; font-size: 40px;'>{{word}}</div>
<hr>
<div style='font-family: "Arial"; font-size: 20px; text-align: left'>{{part}}</div>
<div style='font-family: "Arial"; font-size: 20px;'>{{mean}}</div>
<hr>
<div style='font-family: "Arial"; font-size: 20px; text-align: left'>{{exam}}</div>
★ 書式
.card {
font-family: myfont;
font-size: 60px;
text-align: center;
color: black;
background-color: white;
}
@font-face { font-family: myfont; src: url('_SBL_Hbrw.ttf'); }